Halo, Selamat siang. Di sini saya akan membagi sebuah tutorial tentang edit dan delete pada PHP MYSQL dan HTML pada Tabel menggunakan xampp.
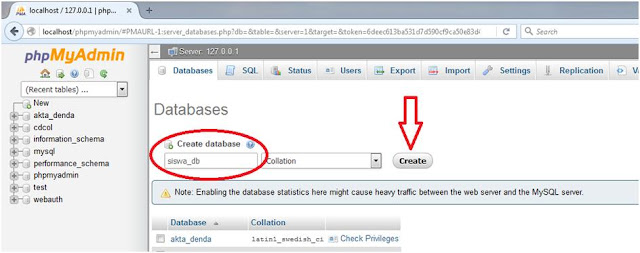
- kita buat dulu database dengan nama : siswa_db
- Pada kolom nama ketik "siswa" dengan fields 3 habis itu klik Go

- Tulis seperti gambar di bawah

- selanjutnya buka notepad++ atau text
editor kesayangan sobat. karena sekarang kita akan membuat koneksi ke
database. silahkan sobat copy script dibawah ini , kemudian simpanlah
dengan nama koneksi.php . ingat simpan file didalam folder htdocs, dan
buat folder baru misalnya latihan , simpan file koneksi.php tadi di
dalam folder latihan.
<?php error_reporting(0); $host = 'localhost'; $user = 'root'; $password = ''; $database = 'siswa_db'; $konek_db = mysql_connect($host, $user, $password); $find_db = mysql_select_db($database) ; ?> - nah langkah selanjutnya kita akan
membuat tabel di halaman web yang fungsinya untuk menampilkan data yang
ada didatabase ke halaman web dalam bentuk tabel. silahkan sobat copy
script dibawah ini ,simpan dengan nama index.php simpan di folder
latihan.
<?php error_reporting(0); //membuat koneksi ke database include "koneksi.php"; ?> <html> <title> Data Siswa </title> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom CSS --> <link href="css/body.css" rel="stylesheet"> <script language="javascript"> function tanya() { if (confirm ("Apakah Anda yakin akan menghapus data ini ?")) { return true; } else { return false; } } </script> <body width='900px'> <center> <h1>MENAMPILKAN DATA SISWA </h1> <hr> <div class="container"> <!-- Page Heading --> <div class="row"> <div class="col-md-8"> <!-- /////////////////////////////tombol untuk menambah data//////////////////////////////////--> <form action='tambah.php' method='POST'> <table > <tr> <center><td> <input type='submit' name='tambah' value='Tambah siswa'> </td> </tr> </table> </form> <!-- ///////////////////////////// Script untuk membuat tabel///////////////////////////////// --> <table border='1' Width='600' > <tr> <th> NO </th> <th> Nama </th> <th> Jenis Kelamin </th> <th> Kelas </th> <th> Alamat </th> <th colspan='2'> Action </th> </tr> <?php // Perintah untuk menampilkan data $queri="Select * From siswa" ; //menampikan SEMUA data dari tabel siswa $hasil=MySQL_query ($queri); //fungsi untuk SQL // nilai awal variabel untuk no urut $i = 1; // perintah untuk membaca dan mengambil data dalam bentuk array while ($data = mysql_fetch_array ($hasil)){ $id = $data['id']; echo " <tr> <td><center>".$i."</center></td> <td>".$data['nama']."</td> <td>".$data['Jenis_Kelamin']."</td> <td>".$data['Kelas']."</td> <td>".$data['alamat']."</td> <td> <form action = 'edit.php' method = 'GET'> <input type = 'submit' name = 'tombol' value = 'Edit' class = 'edit'>"; //style='background: linear-gradient(to bottom, #0088CC, #0044CC); border: 1px solid #0088CC; color: #FFF; margin: 4px 10px; padding: 5px; width: 50px; height: 30px;'> style='background: linear-gradient(to bottom, #0088CC, #0044CC); border: 1px solid #0088CC; color: #FFF; margin: 4px 10px; padding: 5px; width: 50px; height: 30px;'> echo " <input type = 'hidden' name = 'id' value = '".$data['id']."'> </form></td> <td> <form action = 'delete.php' method = 'GET'> <input type = 'hidden' name = 'nama' value = '".$data['nama']."'> <input type = 'hidden' name = 'id' value = '".$data['id']."'> <input type = 'submit' name = 'tombol2' value = 'Delete' class = 'delete' onclick='return tanya(". $data['id'].")'> </form></td> </tr> "; $i++; } ?> </table> </div> <div class="col-md-4"> </div> </div> <!-- row --> <div class="row"> <div class="col-md-12"> </div> </div> </body> </html> - terlihat bahwa pada tabel diatas ada
kolom action / aksi yang berfungsi untuk mengedit dan menghapus data
didalam tabel. tombol edit yang selanjutnya akan kita link-an ke halaman
edit.php dan aksi_edit.php serta tombol delete yang selanjutnya akan
kita link-an ke halaman delete.php
oke kita lanjut lagi, sekarang kita akan membuat halaman edit data, pada halaman ini kita dapat mengedit data atau merubah data atau mengupdate data yang sudah ada sebelumnya. silahkan sobat copy script dibawah ini dan kemudian simpan dengan nama edit.php
<?php include "koneksi.php"; // membaca informasi yang dikirim dari file view.php pada address bar $id = $_GET['id']; // Perintah sql untuk menampilkan database $queri = "select * from siswa where id = '$id'"; // perintah untuk menjalankan sql $hasil = mysql_query($queri); // menjadikan data dalam bentuk array $data = mysql_fetch_array($hasil); $nomor = $data['id']; $nama = $data['nama']; $jenis_kelamin = $data['Jenis_Kelamin']; $kelas = $data['Kelas']; $alamat = $data['alamat']; ?> <html> <head> <title> Registrasi Peserta Seminar </title> </head> <body style = 'margin : 20px; font : 16px arial;'> <?php echo " <center> <p> Registrasi Siswa Baru </p> <form method ='POST' action = 'aksi_edit.php'> <table border = '1' cellspacing = '1' cellpadding = '10' style = 'border : #aaa; color: #101; font-family : arial; fot-size : 12px;'> <tr> <td> Nama Siswa </td> <td width = '5' align = 'center'> : </td> <td> <input type = 'text' name = 'nama' value= '".$nama."'/> </td> <input type = 'hidden' name = 'id' value = '".$nomor."' /> </tr> <tr> <td> Jenis Kelamin </td> <td align = 'center'> : </td> <td> <input type = 'text' name = 'Jenis_Kelamin' value= '".$jenis_kelamin."'/> </td> </tr> <tr> <td> Kelas </td> <td align = 'center'> : </td> <td> <input type = 'text' name = 'Kelas' value= '".$kelas."'/> </td> </tr> <tr> <td> Alamat </td> <td width = '5' align = 'center'> : </td> <td> <textarea name = 'alamat'>".$alamat."</textarea> </td> </tr> <tr> <td colspan = '3' align = 'center'> <input type = 'submit' name = 'submit' value = 'Update'/> </td> </tr> </table> <a href = 'index.php'> Kembali </a> </form> </body> </html> "; ?> - setelah membuat halaman edit.php untuk
mengedit data, selanjutnya kita membuat halaman untuk mengeksekusi data
yang ada dihalaman edit. karena halaman ini untuk update dari data yang
di edit, maka kita bisa sebut halaman ini dengan aksi_edit.php.
silahkan copy script dibawah dan simpan dengan nama aksi_edit.php<?php error_reporting(E_ALL ^ E_NOTICE); include 'koneksi.php'; $id = $_POST['id']; $nama = $_POST['nama']; $Jenis_Kelamin = $_POST['Jenis_Kelamin']; $kelas = $_POST['Kelas']; $alamat = $_POST['alamat']; $update = "UPDATE SISWA SET nama='$nama',Jenis_Kelamin='$Jenis_Kelamin',Kelas='$kelas',alamat='$alamat' where id = '$id'"; $hasil = mysql_query($update); if ($hasil){ //header ('location:view.php'); echo " <center> Data Berhasil diupdate <br/> <br> Untuk melihat daftar peserta klik <a href = 'index.php'> Disini </a></center>"; } else { echo "Data gagal diupdate"; } ?>
note : Script diatas berisi query sql untuk melakukan update data. - setelah itu langkah terakhir kita
tinggal membuat delete, untuk menghapus data dalam tabel yang ada di
halaman utama atau index.php. untuk delete sendiri kita hanya perlu
membuat script php yang berisi query sql untuk menghapus data. silahkan
sobat copy script dibawah ini dan simpan dengan dengan nama delete.php
atau hapus.php
<?php include "koneksi.php"; error_reporting(E_ALL ^ E_NOTICE); $id = $_GET['id']; $nama = $_GET['nama']; $delete = "delete from siswa where id = '$id'"; $hasil = mysql_query($delete); if ($hasil){ //header ('location:view.php'); echo " <center> <b> <font color = 'red' size = '4'> <p> Data dengan nama $nama Berhasil dihapus </p> </center> </b> </font> <br/> <meta http-equiv='refresh' content='2; url= index.php'/> "; } else { echo "Data gagal dihapus"; } ?>
Nah itu adalah cara cara membuat edit dan delete dalam php di xampp


0 komentar:
Post a Comment
Tidak Relevan = DELETED
Link Aktif / Mati = DELETED